It is quite difficult to find information about Saleor on the Internet.
Yandex.Wordstat shows that as of July 22, 2020, only 26 people were interested in the Saleor platform.
When we started writing this article, we realized that maybe no one would read it. However, a few years ago, the situation in Russia was the same with Magento.
Why Saleor?
Saleor caught my attention because e-commerce rarely writes anything from scratch. CMS is more often used — ready-made solutions cover the main user scenarios. In this case, we see a solution from developers who ate a dog on Magento and rewrote the platform in a new way, taking into account the latest wishes. The solution, which was launched in 2016, does not need to maintain a huge number of previously created dependencies.
The second reason is the cost of developers' work. Any CMS needs to be completed and custom modules written. To do this, you need to assemble a team of programmers. The most famous CMS are Magento, Bitrix, and WordPress. They're all written in PHP. PHP programmers started their development journey ten years ago, and now their level is middle and senior. They will have to pay an appropriate salary. Saleor is written in Python, a popular language among programmers. Those who are currently studying programming choose Python. It is the third most popular in the world in the TIOBE index. The plus and at the same time the disadvantage of this is the increasing number of developers on the market (the downside is that under such conditions someone who was junior six months ago calls himself a senior, so there seems to be more choice, and finding smart specialists is not so easy, since among all this variety there are few who are capable of something).
The third reason is that the Saleor license is free. And this is not so much about saving the budget, but simply about not having to approve applications for payment for anything every year.
From a business point of view, these reasons are enough to pay attention to Saleor.
This article is an overview of the features of the ready-made functionality of CMS Saleor. We will not go into the jungle of development. The article will be useful for CTOs, retail executives, entrepreneurs and anyone who wants to launch their own e-commerce project.
What is Saleor?

Saleor is an e-commerce platform for creating online stores. It consists of a Storefront, which can be changed to suit the specifics of the project, and a “Dashboard” for the store.
Saleor is an open-source platform written in Python (Django) and JS (React.js) with a GraphQL API.
One of Saleor's main advantages is its availability both as a regular online store and as a PWA application. Thanks to PWA, the site's performance increases, and users can browse the store without Internet access. The Saleor team itself describes itself as a “CMS in the PWA era”.
Control panel (Dashboard)
This is a panel from which a site administrator can add content, goods and services to the system, create and monitor processes, set access levels, and manage staff work.
The Control Panel has several sections:
- “Home”;
- “Product Catalog” (Catalog);
- “Orders”;
- “Customers”;
- “Discounts”;
- “Multilingualism” (Translations);
- “Settings” (Configuration).
Home page (Home)
When logging in, the user is taken to the home page. The main page displays recent store activity, a summary of orders, the amount of deals, and sales leaders. From the main page, you can proceed to order details.

Orders
The “Orders” section displays all orders made by customers through Saleor, as well as orders manually created by administrators. Orders can be filtered by status or searched by keyword. When you click on an order, the user is taken to the order card.
The order card consists of several blocks:
- Order fulfillment (Order fulfillment card)
It displays information about the transportation of the order to the buyer: SKU and quantity of goods, warehouse, track number, etc.
- Order payment card
This section contains data on order and delivery costs, as well as the amount of taxes.
- Order history contains the entire history of changes in order status. You can also post comments here.
- User information (Customer details)
Contact information, shipping address, etc.
- Notes

Goods (Products)
This page displays all products from the online store. They can be filtered by type, site visibility, and price. It is possible to add filters for other parameters as well.
The following logic is implied in “Goods”.
Product Type is a template for goods. Multiple items can be of the same type.
Products is a template for several product options. If the “Goods” do not contain any characteristics, they are adjusted from the type to which the product belongs.
Items have attributes. Products with different attribute values form “Product Variants”. For example, the “Book” item has a “Cover” attribute. A paperback book and a hardcover book belong to the same product, but are different options due to different attribute values.
The “Inventory” section provides information about the availability of goods in stock and their quantity. It is separately displayed how many items have been allocated to already created orders.
To add a product to the site, you need to create a product card and fill in the information.

Customers
This page contains a list of all users who left their contact details when creating an account or placing an order. The user can register in the online store either independently or with the help of an administrator. When you click on a username, you are redirected to his card, which contains information about him, his orders and user history.

Discounts (Sales)
Saleor has the functionality for conducting sales in an online store.
In the Sales section, you can configure what parameters and under what conditions a discount on certain products will be provided. You can simply lower the price or specify what percentage you want to discount. Or you can make a discount on certain types of goods, categories and collections.
You can set up sales periods and base discounts on dates or times.

Multilingualism (Translations)
The default language of CMS Saleor is English, but you can select several languages to display content, which is especially useful if the online store operates in several countries.

Settings (Configuration)
The functionality that the site administrator will not use every day is included in a separate section — “Settings”, through which site settings, staff access and product configurations are managed.
“Attributes and Product Types”. In this section, you can select or create product types and attributes according to the store's needs.
“Product Settings”. Here, the administrator sets up the taxation system, selects the country and method for displaying taxes for customers (separately or as part of the total cost of the goods).
Staff Settings allow you to set different levels of access and add new employees to the system.
In Shipping Settings, the administrator sets shipping rules. When delivering, you can choose one of the zones offered or create your own. It also controls the logic of shipping pricing depending on the order value and its weight.
Miscellaneous: in “Navigation” you can configure the header and footer, in the “Site Settings” you can enter information about the store, and in the “Page Settings” you can add new pages to the site and change content.

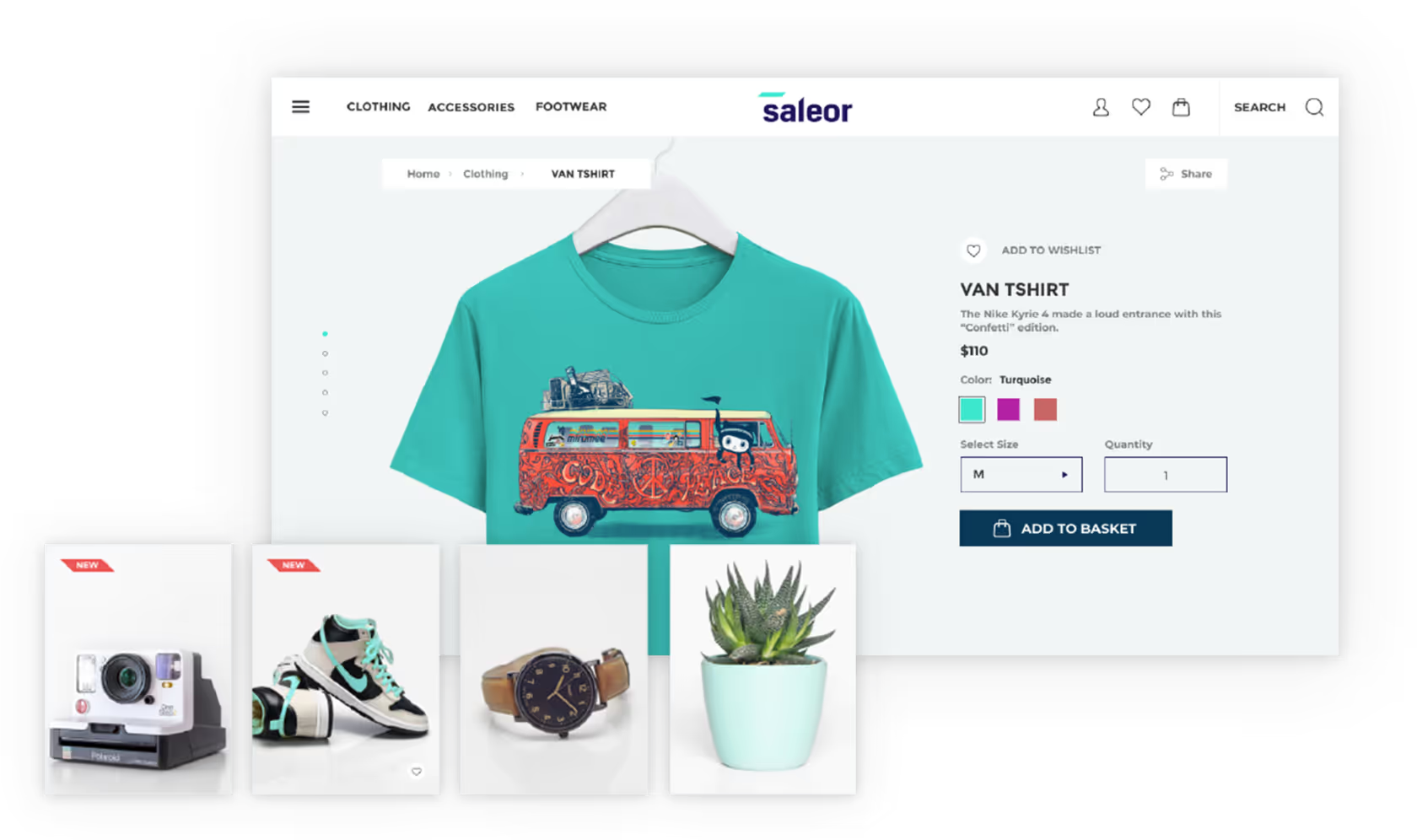
Showcase (Storfront)
The Saleor team states that Vitrina was developed taking into account UX analytics. Everything looks neat in the demo.
But it's important to remember that the main task of Showcase is to enable the entire user scenario to come true: from searching for a product to buying it. And if the buying scenario from your customers differs from the one planned and you refine Showcase, then the UX will fall on your shoulders.

Conclusion
CMS Saleor is a relatively new platform. And this is at the same time its plus and minus. Plus, the platform is written on a modern technology stack. The downside is that the built-in functionality is rather scarce.
The key difference between Saleor and leading players is the separation between front and back. And, probably, there is also a certain spirit of freedom inherent in teams with an open-source philosophy.









